HTML
Hypertext Markup Language

HTML
HTML
- 1989 - 1992
- Europäische Organisation für Kernforschung (CERN)
- Austauschformat für wissenschaftliche Texte
- einfach zu verstehende Textauszeichnungssprache
Hypertext Markup Language

Hypertext Markup Language

Hypertext Markup Language
Auszeichnungssprache

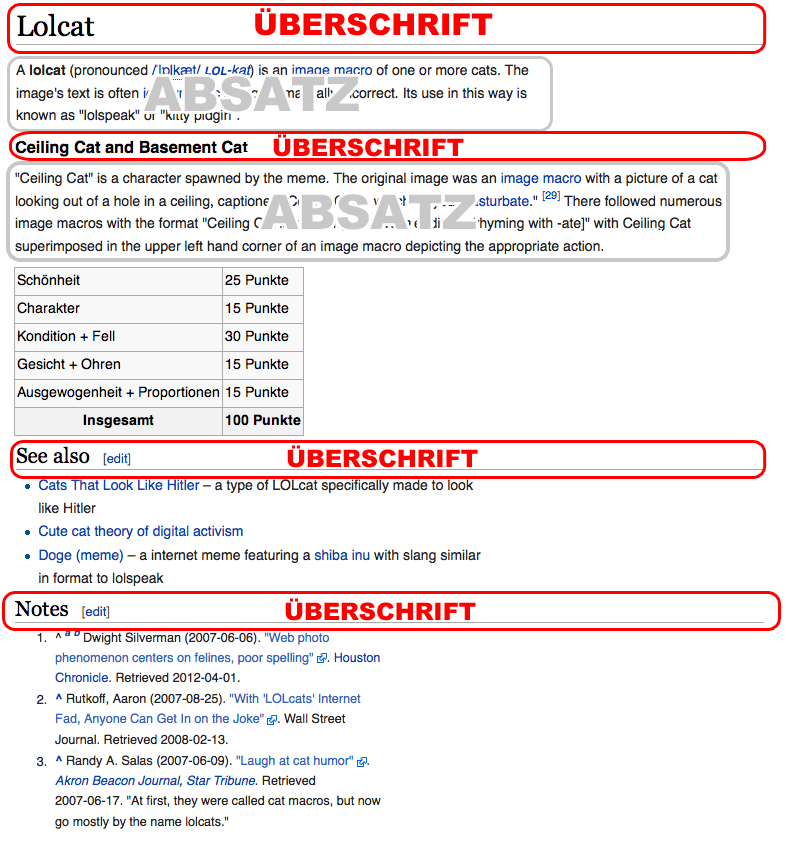
Überschriften


Absätze


Listen


Nummerierte Listen


Tabellen


weitere gängige Textelemente
- Bilder
- fett gedruckter Text
- unterstrichener Text
- kursiver Text
- Zitate
Auszeichnungssprache

Absätze

Überschriften

Überschriften

Tabelle

Tabellenzeile

Tabellenzelle

Liste

Listenelement

numerierte Liste

Listenelement

HTML
Tags
<tagname> content </tagname>
<title> HTML - Hypertext Markup Language </title>
HTML - Absätze
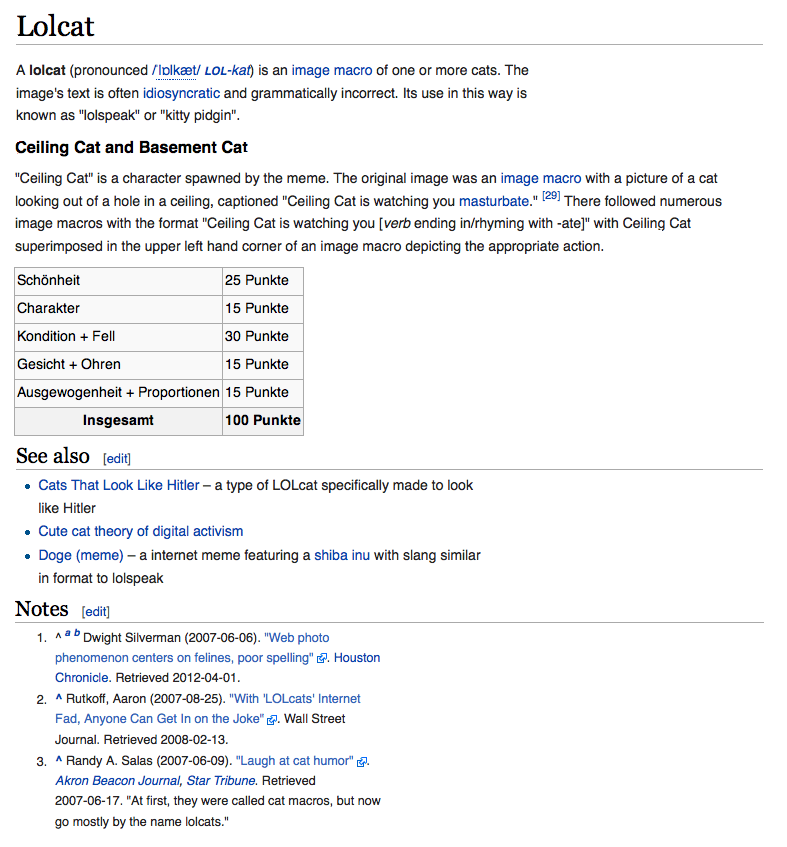
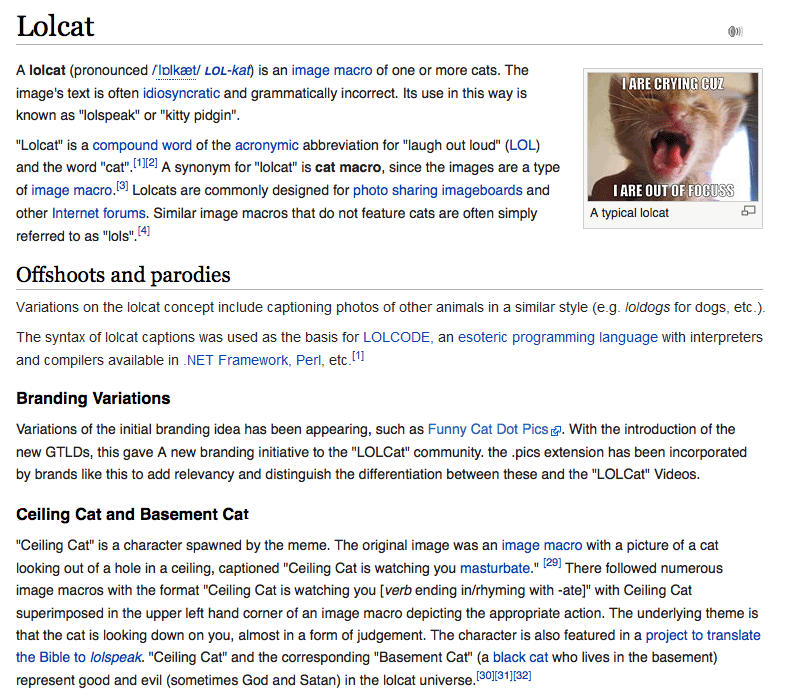
A lolcat (pronounced /ˈlɒlkæt/ lol-kat) is an image macro of one or more cats.
"Ceiling Cat" is a character spawned by the meme. The original image was an image macro with a picture of a cat looking out of a hole in a ceiling, captioned "Ceiling Cat is watching you masturbate."
A lolcat (pronounced /ˈlɒlkæt/
lol-kat) is an image macro of one
or more cats.
"Ceiling Cat" is a character
spawned by the meme. The original
image was an image macro with a
picture of a cat looking out of
a hole in a ceiling, captioned
"Ceiling Cat is watching you
masturbate."
HTML - Absätze
A lolcat (pronounced /ˈlɒlkæt/ lol-kat) is an image macro of one or more cats.
"Ceiling Cat" is a character spawned by the meme. The original image was an image macro with a picture of a cat looking out of a hole in a ceiling, captioned "Ceiling Cat is watching you masturbate."
A lolcat (pronounced /ˈlɒlkæt/
lol-kat) is an image macro of one
or more cats.
"Ceiling Cat" is a character
spawned by the meme. The original
image was an image macro with a
picture of a cat looking out of
a hole in a ceiling, captioned
"Ceiling Cat is watching you
masturbate."
<p> = paragraph
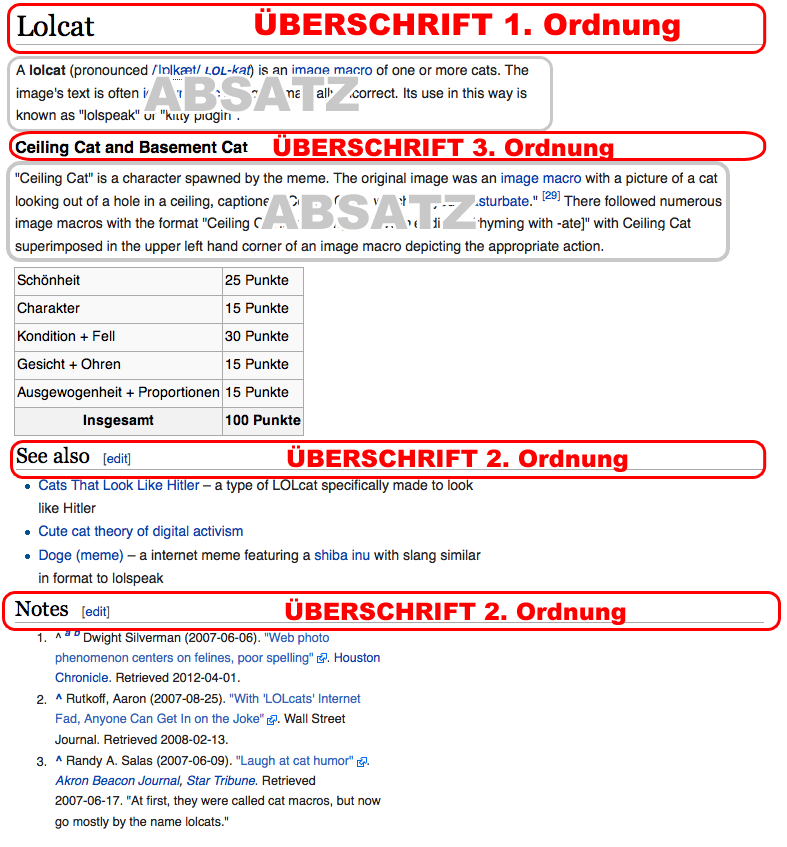
HTML - Überschriften
Überschrift 1. Ordnung
Überschrift 2. Ordnung
Überschrift 3. Ordnung
Überschrift 4. Ordnung
Überschrift 5. Ordnung
Überschrift 6. Ordnung
Überschrift 1. Ordnung
Überschrift 2. Ordnung
Überschrift 3. Ordnung
Überschrift 4. Ordnung
Überschrift 5. Ordnung
Überschrift 6. Ordnung
<h1-6> = headline 1-6 Ordnung
Überschrift
HTML - Listen
- Gutes Argument
- Sehr gutes Argument
- Vermeintliches Argument
- Besseres Argument
- Rückschritt
Gutes Argument
Sehr gutes Argument
Vermeintliches Argument
Besseres Argument
Rückschritt
<ul> = Unordered List
HTML - Listen
- Gutes Argument
- Sehr gutes Argument
- Vermeintliches Argument
- Besseres Argument
- Rückschritt
- Gutes Argument
- Sehr gutes Argument
- Vermeintliches Argument
- Besseres Argument
- Rückschritt
<ul> = Unordered List
<li> = List Item
HTML - numerierte Listen
- Gutes Argument
- Sehr gutes Argument
- Vermeintliches Argument
- Besseres Argument
- Rückschritt
Gutes Argument
Sehr gutes Argument
Vermeintliches Argument
Besseres Argument
Rückschritt
<ol> = Ordered List
HTML - numerierte Listen
- Gutes Argument
- Sehr gutes Argument
- Vermeintliches Argument
- Besseres Argument
- Rückschritt
- Gutes Argument
- Sehr gutes Argument
- Vermeintliches Argument
- Besseres Argument
- Rückschritt
<ol> = Ordered List
<li> = List Item
1. Aufgabe
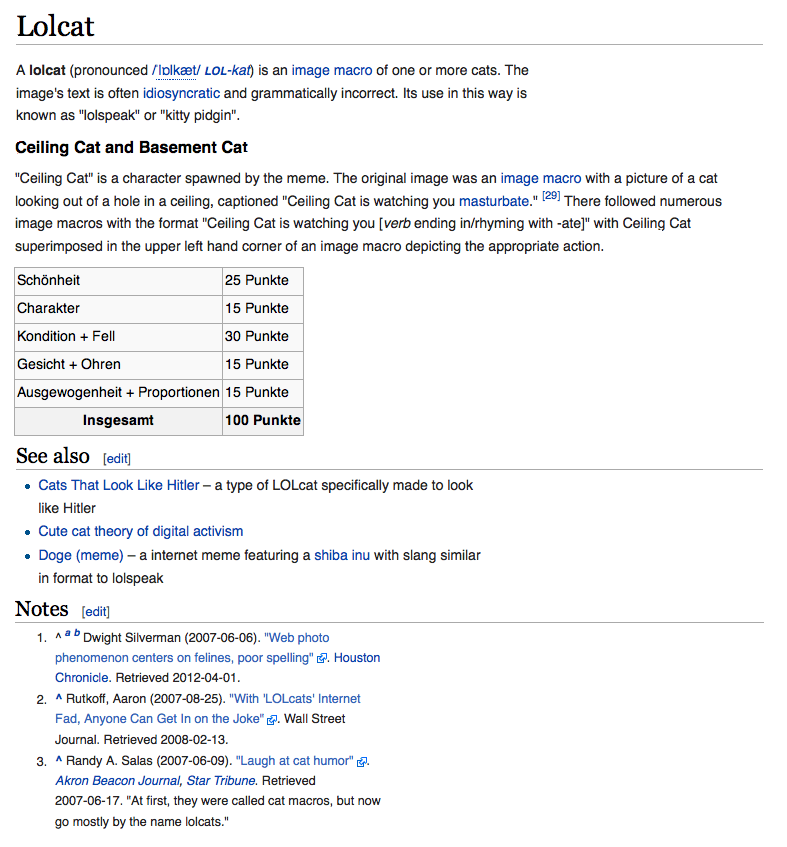
Lolcat
A lolcat (pronounced lol-kat) is an image macro of one or
more cats. The image's text is often idiosyncratic and grammatically
incorrect. Its use in this way is known as "lolspeak" or "kitty pidgin".
Ceiling Cat and Basement Cat
"Ceiling Cat" is a character spawned by the meme. The original image
was an image macro with a picture of a cat looking out of a hole in a
ceiling, captioned "Ceiling Cat is watching you masturbate."
See also
- Cats That Look Like Hitler – a type of LOLcat specifically made to
look like Hitler
- Cute cat theory of digital activism
- Doge (meme) – a internet meme featuring a shiba inu with slang similar
in format to lolspeak
Notes
1. Dwight Silverman (2007-06-06). "Web photo phenomenon centers on
felines, poor spelling". Houston Chronicle. Retrieved 2012-04-01.
2. Rutkoff, Aaron (2007-08-25). "With 'LOLcats' Internet Fad, Anyone
Can Get In on the Joke". Wall Street Journal. Retrieved 2008-02-13.
3. Randy A. Salas (2007-06-09). "Laugh at cat humor". Akron Beacon
Journal, Star Tribune. Retrieved 2007-06-17. "At first, they were
called cat macros, but now go mostly by the name lolcats."
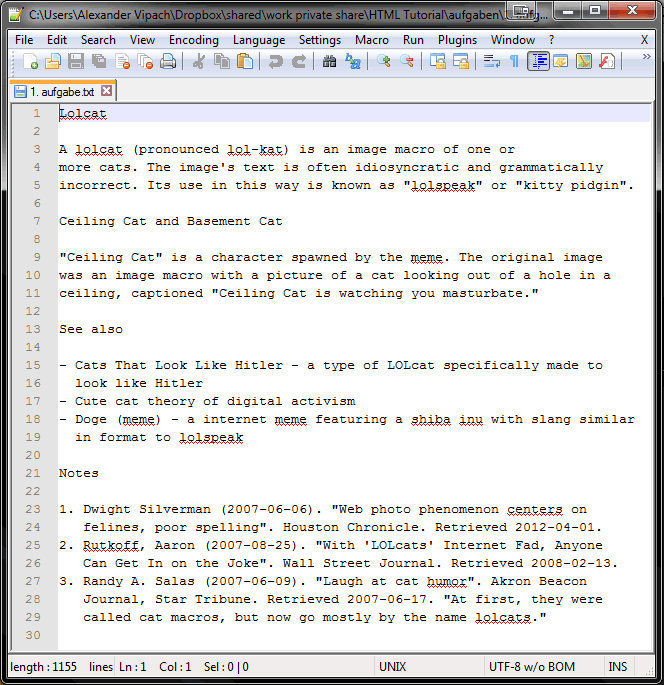
1. Aufgabe

1. Aufgabe.txt

aufgabe_1.html

1. Aufgabe
Ladet aufgabe_1.txt in Euren Texteditor, markiert alle
Textstellen mit den entsprechenden HTML-Tags, speichert das Ergebnis
als aufgabe_1.html und prüft es im Browser nach.
Attribute
<tagname> content </tagname>
<title> HTML - Hypertext Markup Language </title>
Attribute
<tag attribute="value"> content </tag>
<p title="Hypertext Markup Language"> HTML </p>

Best friends forever

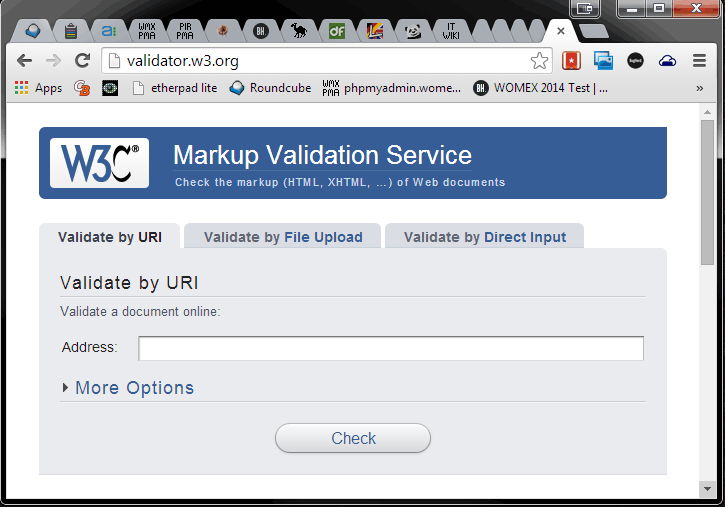
W3C Validator

Opera: Rechtsklick -> Validate
W3C Validator

HTML Dokument
<!DOCTYPE html>
HTML Dokument - Wurzel-Tag
<!DOCTYPE html>
<html>
...
</html>
HTML Dokument - Wurzel-Tag mit Default-Sprache
<!DOCTYPE html>
<html lang="en">
...
</html>
HTML Dokument - Body Tag
<!DOCTYPE html>
<html>
<body>
...
</body>
</html>
HTML Dokument - Body Tag
<!DOCTYPE html>
<html>
<body>
<h1> Lolcats </h1>
<p>
A lolcat (pronounced lol-kat) is an image macro of one or
more cats. The image's text is often idiosyncratic and
grammatically incorrect. Its use in this way is known as
"lolspeak" or "kitty pidgin".
</p>
</body>
</html>
HTML Dokument - Head-Tag
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
<h1> Lolcats </h1>
<p>
A lolcat (pronounced lol-kat) is an image macro of one or
more cats. The image's text is often idiosyncratic and
grammatically incorrect. Its use in this way is known as
"lolspeak" or "kitty pidgin".
</p>
</body>
</html>
HTML Dokument - Zeichensatz
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1> Lolcats </h1>
<p>
A lolcat (pronounced lol-kat) is an image macro of one or
more cats. The image's text is often idiosyncratic and
grammatically incorrect. Its use in this way is known as
"lolspeak" or "kitty pidgin".
</p>
</body>
</html>
HTML Dokument - Title
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Lolcat </title>
</head>
<body>
<h1> Lolcats </h1>
<p>
A lolcat (pronounced lol-kat) is an image macro of one or
more cats. The image's text is often idiosyncratic and
grammatically incorrect. Its use in this way is known as
"lolspeak" or "kitty pidgin".
</p>
</body>
</html>
2. Aufgabe
Verändert aufgabe_2.html soweit das es den W3C Validator Test besteht.
HTML - Verschachteln
-
Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
-
Aufgabe
- HTML Dokumente
- W3C-Validator
-
Aufgabe
- verschachtelte Listen
<ol>
-
Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
-
Aufgabe
- HTML Dokumente
- W3C-Validator
-
Aufgabe
- verschachtelte Listen
</ol>
HTML - Verschachteln
-
Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
-
Aufgabe
- HTML Dokumente
- W3C-Validator
-
Aufgabe
- verschachtelte Listen
<ol>
-
<li>
Aufgabe- Absätze
- Überschriften
- Listen
- numerierte Listen
</li> -
<li>
Aufgabe- HTML Dokumente
- W3C-Validator
</li> -
<li>
Aufgabe- verschachtelte Listen
</li>
</ol>
HTML - Verschachteln
-
Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
-
Aufgabe
- HTML Dokumente
- W3C-Validator
-
Aufgabe
- verschachtelte Listen
<ol>
-
<li>
Aufgabe<ul>- Absätze
- Überschriften
- Listen
- numerierte Listen
</ul></li> -
<li>
Aufgabe<ul>- HTML Dokumente
- W3C-Validator
</ul></li> -
<li>
Aufgabe<ul>- verschachtelte Listen
</ul></li>
</ol>
HTML - Verschachteln
-
Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
-
Aufgabe
- HTML Dokumente
- W3C-Validator
-
Aufgabe
- verschachtelte Listen
<ol>
-
<li>Aufgabe<ul>-
<li>Absätze</li> -
<li>Überschriften</li> -
<li>Listen</li> -
<li>numerierte Listen</li>
</ul></li> -
-
<li>Aufgabe<ul>-
<li>HTML Dokumente</li> -
<li>W3C-Validator</li>
</ul></li> -
-
<li>Aufgabe<ul>-
<li>verschachtelte Listen</li>
</ul></li> -
</ol>
HTML - Verschachteln
-
Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
-
Aufgabe
- HTML Dokumente
- W3C-Validator
-
Aufgabe
- verschachtelte Listen
1. Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
2. Aufgabe
- HTML Dokumente
- W3C-Validator
3. Aufgabe
- verschachtelte Listen
HTML - Verschachteln
-
Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
-
Aufgabe
- HTML Dokumente
- W3C-Validator
-
Aufgabe
- verschachtelte Listen
<ol>
1. Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
2. Aufgabe
- HTML Dokumente
- W3C-Validator
3. Aufgabe
- verschachtelte Listen
</ol>
HTML - Verschachteln
-
Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
-
Aufgabe
- HTML Dokumente
- W3C-Validator
-
Aufgabe
- verschachtelte Listen
<ol>
<li>
Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
</li>
<li>
Aufgabe
- HTML Dokumente
- W3C-Validator
</li>
<li>
Aufgabe
- verschachtelte Listen
</li>
<li>
</ol>
HTML - Verschachteln
-
Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
-
Aufgabe
- HTML Dokumente
- W3C-Validator
-
Aufgabe
- verschachtelte Listen
<ol>
<li>
Aufgabe
<ul>
- Absätze
- Überschriften
- Listen
- numerierte Listen
</ul>
</li>
<li>
Aufgabe
<ul>
- HTML Dokumente
- W3C-Validator
</ul>
</li>
<li>
Aufgabe
<ul>
- verschachtelte Listen
</ul>
</li>
</ol>
HTML - Verschachteln
-
Aufgabe
- Absätze
- Überschriften
- Listen
- numerierte Listen
-
Aufgabe
- HTML Dokumente
- W3C-Validator
-
Aufgabe
- verschachtelte Listen
<ol>
<li>
Aufgabe
<ul>
<li> Absätze </li>
<li> Überschriften </li>
<li> Listen </li>
<li> numerierte Listen </li>
</ul>
</li>
<li>
Aufgabe
<ul>
<li> HTML Dokumente </li>
<li> W3C-Validator </li>
</ul>
</li>
<li>
Aufgabe
<ul>
<li> verschachtelte Listen </li>
</ul>
</li>
</ol>
3. Aufgabe
Erweitert aufgabe_3.html um ein Inhaltsverzeichnis und
prüft das Ergebnis im W3C-Validator und im Browser.

HTML - Links

Lolcat
a = anchor
HTML - Links

Lolcat
a = anchor = Anker
href = hyper reference = Hyper(text)-Referenz
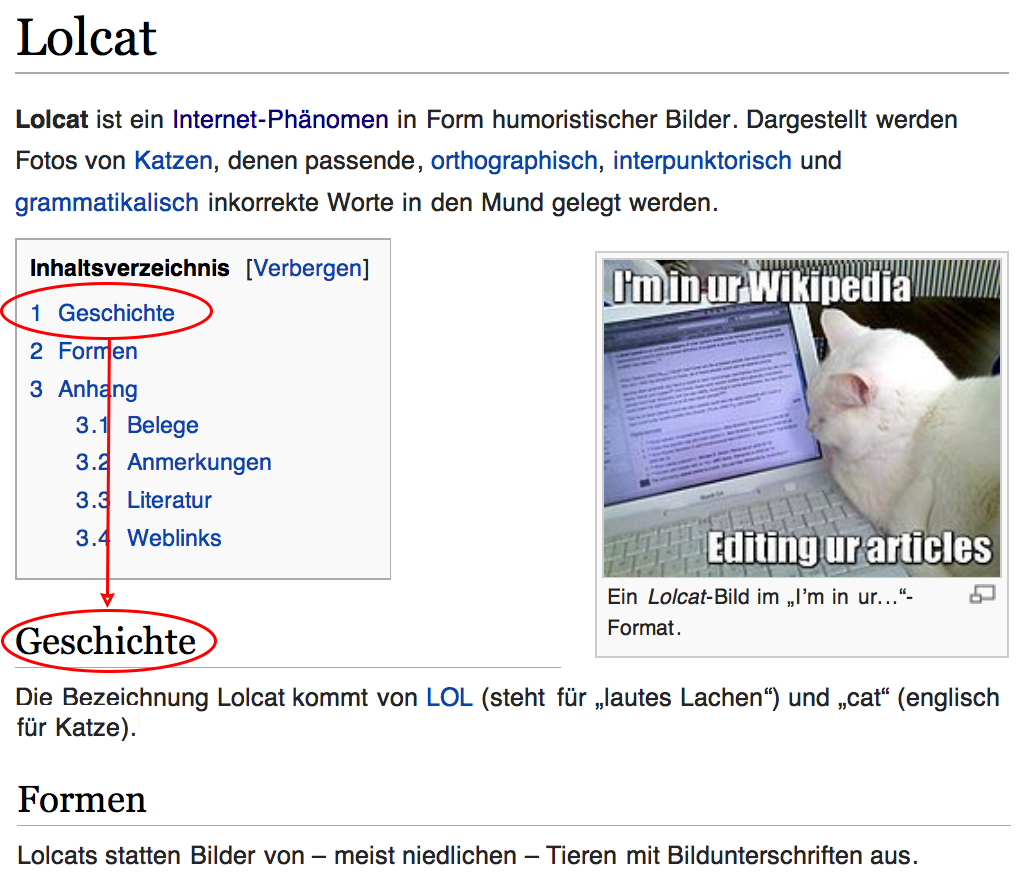
Links innerhalb von Dokumenten

HTML - Links innerhalb von Dokumenten

Ziel definieren:
<h2 id="geschichte_ziel"> Geschichte </h2>
id = identifier = Bezeichner
HTML - Links innerhalb von Dokumenten

Quelle definieren:
<a href="#geschichte_ziel"> Geschichte </a>
id = identifier = Bezeichner
href = hyper reference = Hyper(text)-Referenz
HTML - Links innerhalb von Dokumenten

Ziel definieren:
<a href="#geschichte_ziel"> Geschichte </a>
...
<h2 id="geschichte_ziel"> Geschichte </h2>
id = identifier = Bezeichner
href = hyper reference = Hyper(text)-Referenz
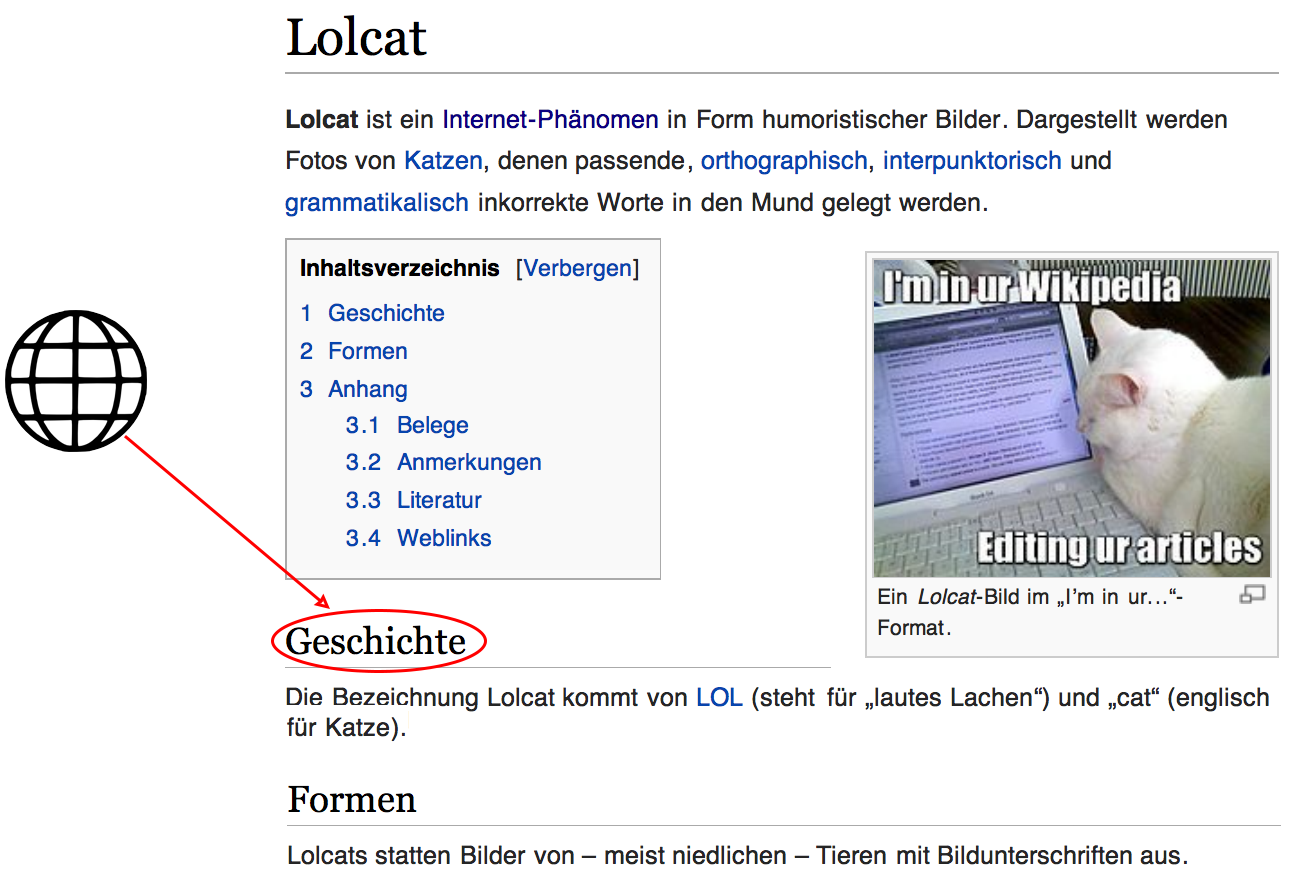
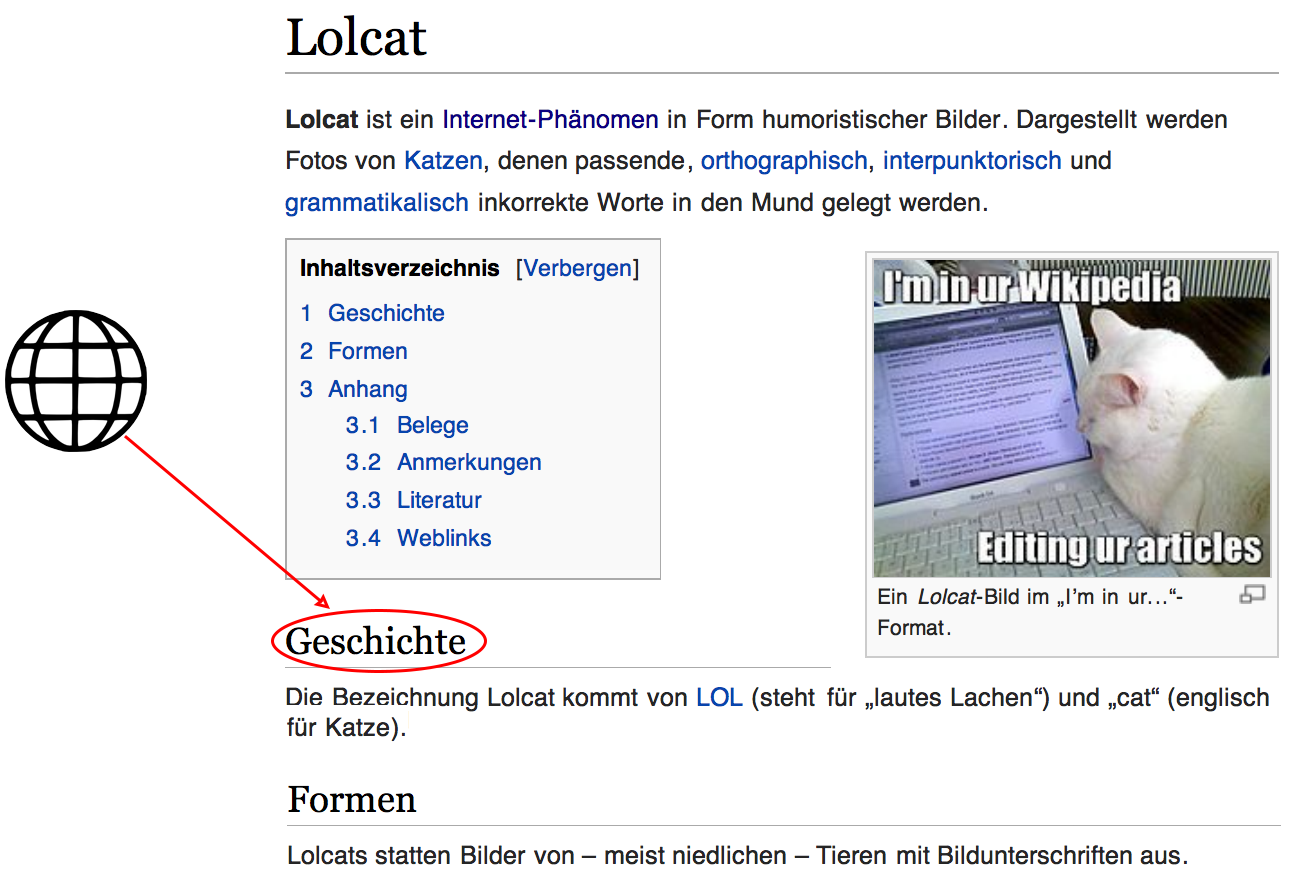
HTML - Links von außen auf Ziele innerhalb von Dokumenten

HTML - Links von außen auf Ziele innerhalb von Dokumenten

Geschichte
<h2 id="geschichte_ziel"> Geschichte </h2>
HTML - Bilder

<img>
img = image
beachte: kein schließendes </img>
HTML - Bilder

<img src="lolcat_500x363.jpg">
img = image
src = source
HTML - Bilder

<img src="lolcat_500x363.jpg" width="500" height="363">
img = image
src = source
width = Anzeigebreite
height = Anzeigehöhe
HTML - Bilder

<img src="lolcat_500x363.jpg" width="250" height="363">
img = image
src = source
width = Anzeigebreite
height = Anzeigehöhe
HTML - Bilder

<img src="lolcat_500x363.jpg" width="500" height="181">
img = image
src = source
width = Anzeigebreite
height = Anzeigehöhe
HTML - Bilder

<img src="lolcat_500x363.jpg" width="500" height="363" alt="lolcat - good twin - bad twin">
img = image
src = source
width = Anzeigebreite
height = Anzeigehöhe
alt = Alternativtext
4. Aufgabe

Erweitert aufgabe_4.html um ein anklickbares
Inhaltsverzeichnis, fügt ein Bild (lolcat_300x225.jpg)
ein, verlinkt den Lolcat Wikipedia-Artikel und die Geschichte der
Lolcat im Artikel.
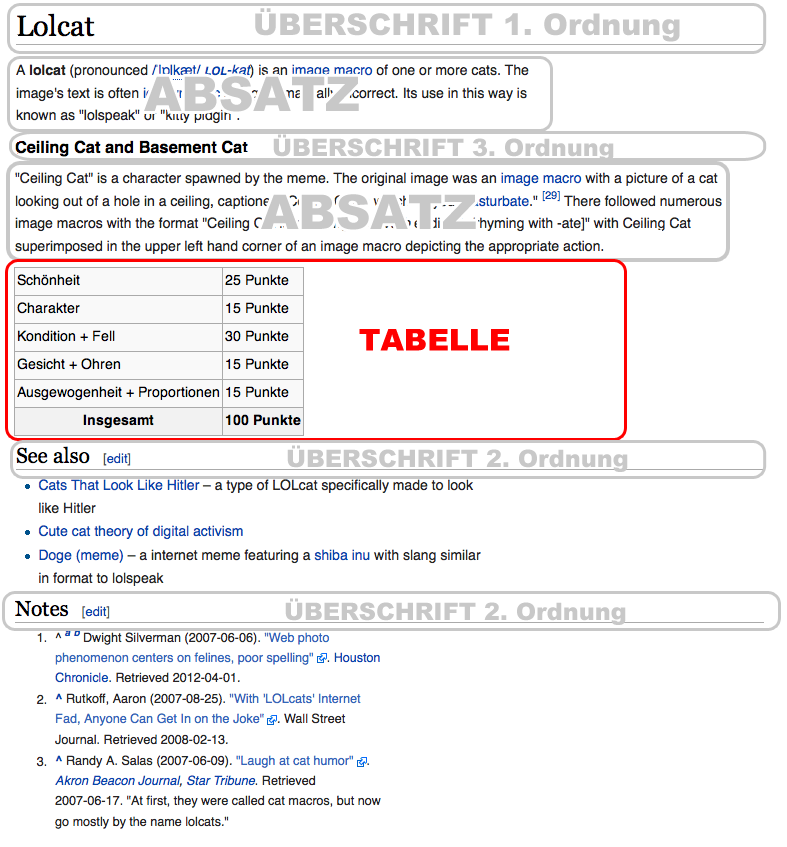
HTML - Tabellen
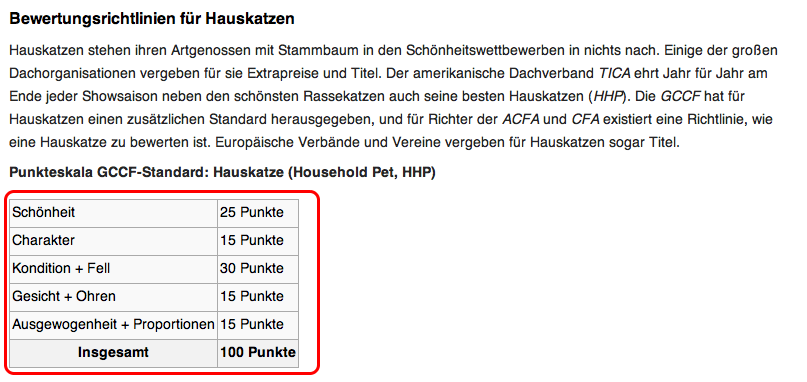
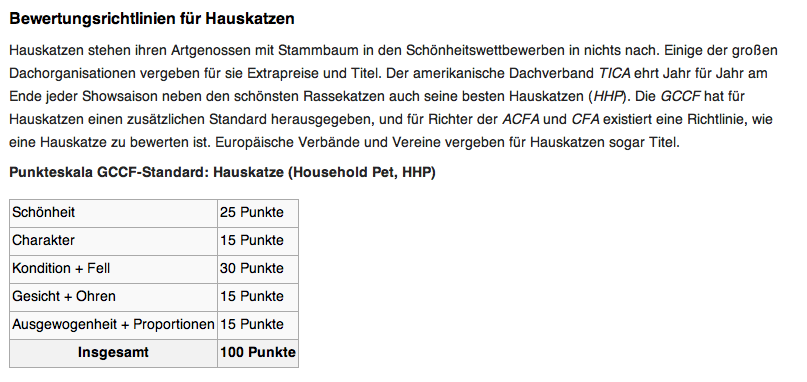
Bewertungsrichtlinien für Hauskatzen
| Schönheit | 25 Punkte |
| Charakter | 15 Punkte |
| Kondition + Fell | 30 Punkte |
| Gesicht + Ohren | 15 Punkte |
| Ausgewogenheit | 15 Punkte |
| Insgesamt | 100 Punkte |
Schönheit 25 Punkte
Charakter 15 Punkte
Kondition + Fell 30 Punkte
Gesicht + Ohren 15 Punkte
Ausgewogenheit 15 Punkte
Insgesamt 100 Punkte
HTML - Tabellen
| Schönheit | 25 Punkte |
| Charakter | 15 Punkte |
| Kondition + Fell | 30 Punkte |
| Gesicht + Ohren | 15 Punkte |
| Ausgewogenheit | 15 Punkte |
| Insgesamt | 100 Punkte |
Schönheit 25 Punkte
Charakter 15 Punkte
Kondition + Fell 30 Punkte
Gesicht + Ohren 15 Punkte
Ausgewogenheit 15 Punkte
Insgesamt 100 Punkte
HTML - Tabellen
<table>
| Schönheit | 25 Punkte |
| Charakter | 15 Punkte |
| Kondition + Fell | 30 Punkte |
| Gesicht + Ohren | 15 Punkte |
| Ausgewogenheit | 15 Punkte |
| Insgesamt | 100 Punkte |
</table>
<table>
Schönheit 25 Punkte
Charakter 15 Punkte
Kondition + Fell 30 Punkte
Gesicht + Ohren 15 Punkte
Ausgewogenheit 15 Punkte
Insgesamt 100 Punkte
</table>
| <table> | Tabelle |
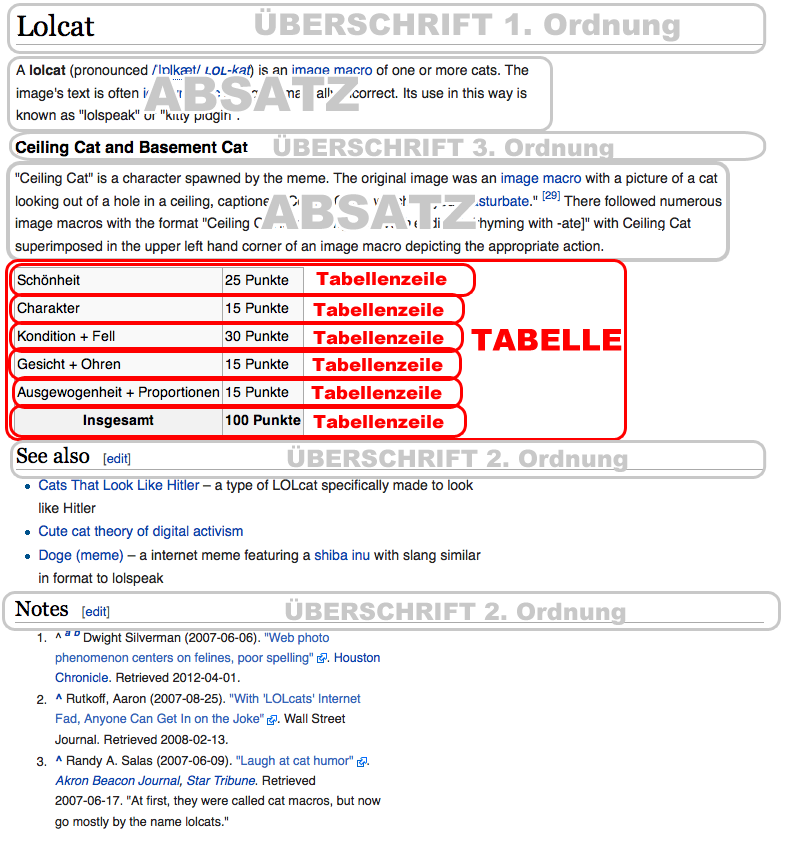
HTML - Tabellen
<table>
<tr> | Schönheit | 25 Punkte | </tr> | |
<tr> | Charakter | 15 Punkte | </tr> | |
<tr> | Kondition + Fell | 30 Punkte | </tr> | |
<tr> | Gesicht + Ohren | 15 Punkte | </tr> | |
<tr> | Ausgewogenheit | 15 Punkte | </tr> | |
<tr> | Insgesamt | 100 Punkte | </tr> |
</table>
<table>
<tr> Schönheit 25 Punkte </tr>
<tr> Charakter 15 Punkte </tr>
<tr> Kondition + Fell 30 Punkte </tr>
<tr> Gesicht + Ohren 15 Punkte </tr>
<tr> Ausgewogenheit 15 Punkte </tr>
<tr> Insgesamt 100 Punkte </tr>
</table>
| <table> | Tabelle |
| <tr> | Table Row / Tabellenzeile |
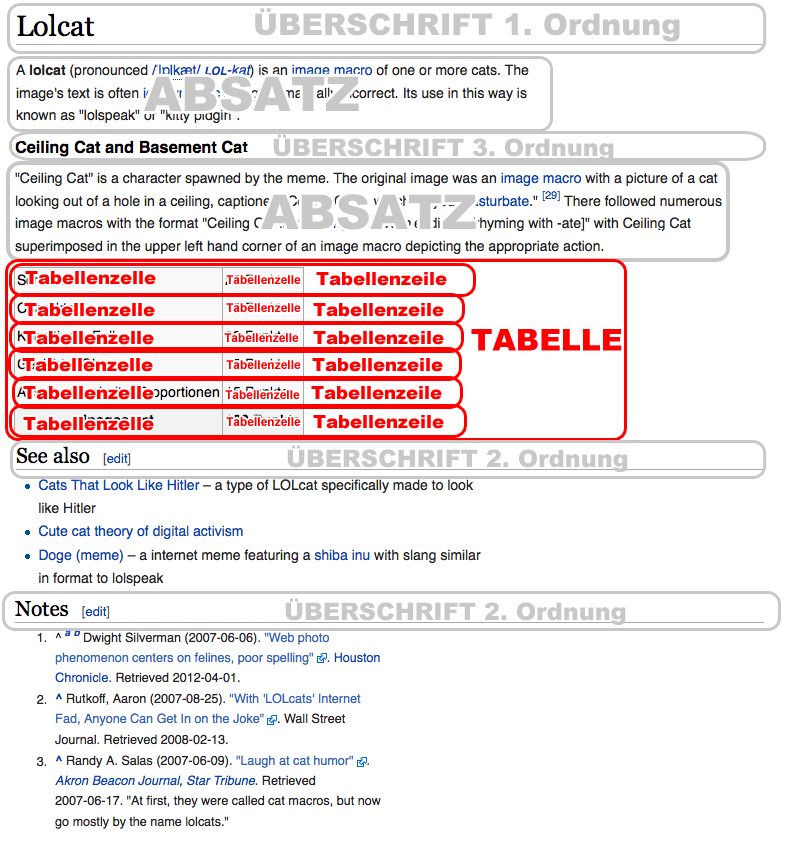
<td>
<table>
<tr> | <td> | Schönheit | </td> | <td> | 25 | </td> | </tr> |
<tr> | <td> | Charakter | </td> | <td> | 15 | </td> | </tr> |
<tr> | <td> | Kondition | </td> | <td> | 30 | </td> | </tr> |
<tr> | <td> | Gesicht | </td> | <td> | 15 | </td> | </tr> |
<tr> | <td> | Ausgewogenheit | </td> | <td> | 15 | </td> | </tr> |
<tr> | <td> | Insgesamt | </td> | <td> | 100 | </td> | </tr> |
</table>
<table>
<tr> <td> Schönheit </td> <td> 25 </td> </tr>
<tr> <td> Charakter </td> <td> 15 </td> </tr>
<tr> <td> Kondition </td> <td> 30 </td> </tr>
<tr> <td> Gesicht </td> <td> 15 </td> </tr>
<tr> <td> Ausgewogenheit </td> <td> 15 </td> </tr>
<tr> <td> Insgesamt </td> <td> 100 </td> </tr>
</table>
| <table> | Tabelle |
| <tr> | Table Row / Tabellenzeile |
| <td> | Table Data / Tabellendaten |
<td>
<table>
<tr> | <td> | Schönheit | </td> | <td> | 25 | </td> | </tr> |
<tr> | <td> | Charakter | </td> | <td> | 15 | </td> | </tr> |
<tr> | <td> | Kondition | </td> | <td> | 30 | </td> | </tr> |
<tr> | <td> | Gesicht | </td> | <td> | 15 | </td> | </tr> |
<tr> | <td> | Ausgewogenheit | </td> | <td> | 15 | </td> | </tr> |
<tr> | <td> | Insgesamt | </td> | <td> | 100 | </td> | </tr> |
</table>
<table>
<tr>
<td> Schönheit </td>
<td> 25 Punkte </td>
</tr>
<tr>
<td> Charakter </td>
<td> 15 Punkte </td>
</tr>
<tr>
<td> Kondition + Fell </td>
<td> 30 Punkte </td>
</tr>
<tr>
<td> Gesicht + Ohren </td>
<td> 15 Punkte </td>
</tr>
<tr>
<td> Ausgewogenheit </td>
<td> 15 Punkte </td>
</tr>
<tr>
<td> Insgesamt </td>
<td> 100 Punkte </td>
</tr>
</table>
| <table> | Tabelle |
| <tr> | Table Row / Tabellenzeile |
| <td> | Table Data / Tabellendaten |
5. Aufgabe
Fügt die "How to speak lolcat"-Tabelle" in aufgabe_5.html
ein und prüft das Ergebnis im W3C Validator und Browser.
General Spelling Rule: Homonymous Misspellings
| ghost | goast or ghoast | (borrowing from "toast" or "coast") |
| feet | feat | (borrowing from "meat" or "heat") |
| moan | mown | (borrowing from "own" or "mow") |
| crowd | croud | (borrowing from "cloud" or "found") |
| nothing | nuthing | (borrowing from the typical sound of the letter "u" as in "umbrella" or "hut") |
colspan / rowspan

colspan / rowspan

colspan / rowspan

colspan / rowspan

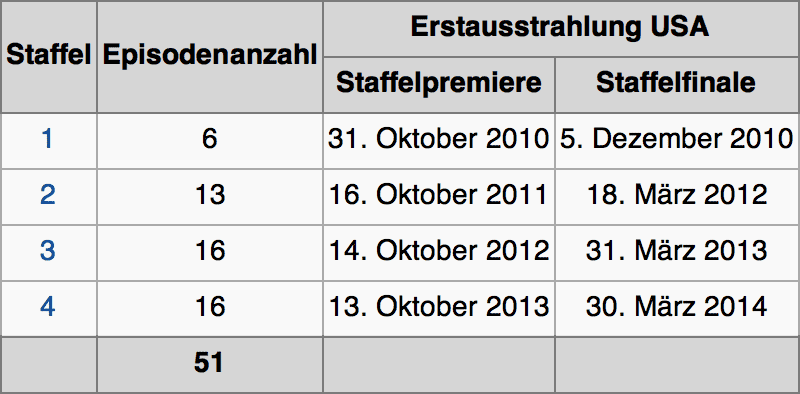
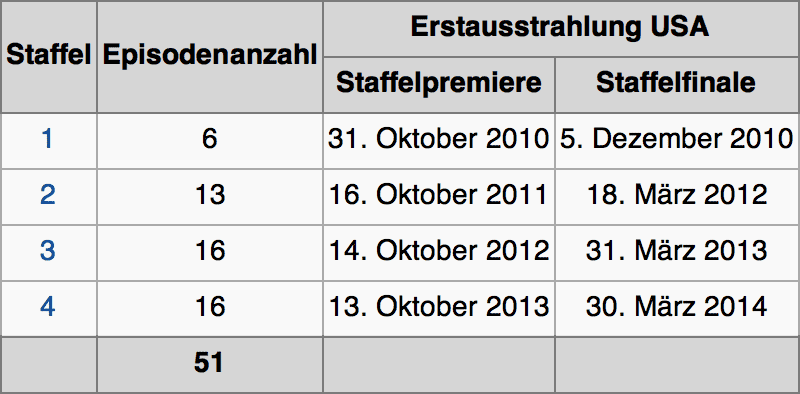
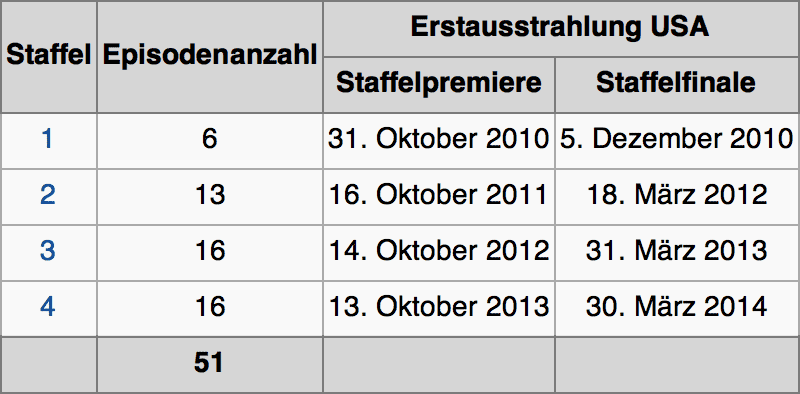
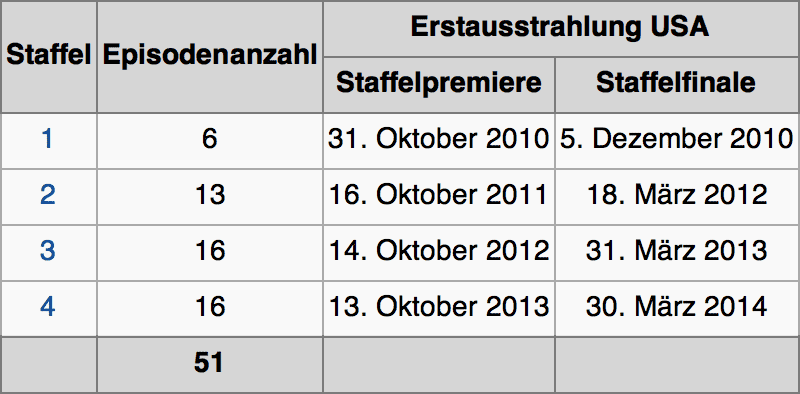
<table>
Staffel Episodenanzahl Erstausstrahlung USA
Staffelpremiere Staffelfinale
1 6 31. Oktober 2010 5. Dezember 2010
2 13 16. Oktober 2011 18. März 2012
3 16 14. Oktober 2012 31. März 2013
4 16 13. Oktober 2013 30. März 2014
</table>
colspan / rowspan

<table>
<tr> Staffel Episodenanzahl Erstausstrahlung USA </tr>
<tr> Staffelpremiere Staffelfinale </tr>
<tr> 1 6 31. Oktober 2010 5. Dezember 2010 </tr>
<tr> 2 13 16. Oktober 2011 18. März 2012 </tr>
<tr> 3 16 14. Oktober 2012 31. März 2013 </tr>
<tr> 4 16 13. Oktober 2013 30. März 2014 </tr>
</table>
colspan / rowspan

<table>
<tr> <td> Staffel </td> <td> Episodenanzahl </td> <td> Erstausstrahlung USA </td> </tr>
<tr> <td> </td> <td> </td> <td> Staffelpremiere </td> <td> Staffelfinale </td> </tr>
<tr> <td> 1 </td> <td> 6 </td> <td> 31. Oktober 2010 </td> <td> 5. Dezember 2010 </td> </tr>
<tr> <td> 2 </td> <td> 13 </td> <td> 16. Oktober 2011 </td> <td> 18. März 2012 </td> </tr>
<tr> <td> 3 </td> <td> 16 </td> <td> 14. Oktober 2012 </td> <td> 31. März 2013 </td> </tr>
<tr> <td> 4 </td> <td> 16 </td> <td> 13. Oktober 2013 </td> <td> 30. März 2014 </td> </tr>
</table>
colspan / rowspan

<table>
<tr> <td> Staffel </td> <td> Episodenanzahl </td> <td colspan="2"> Erstausstrahlung USA </td> </tr>
<tr> <td> </td> <td> </td> <td> Staffelpremiere </td> <td> Staffelfinale </td> </tr>
<tr> <td> 1 </td> <td> 6 </td> <td> 31. Oktober 2010 </td> <td> 5. Dezember 2010 </td> </tr>
<tr> <td> 2 </td> <td> 13 </td> <td> 16. Oktober 2011 </td> <td> 18. März 2012 </td> </tr>
<tr> <td> 3 </td> <td> 16 </td> <td> 14. Oktober 2012 </td> <td> 31. März 2013 </td> </tr>
<tr> <td> 4 </td> <td> 16 </td> <td> 13. Oktober 2013 </td> <td> 30. März 2014 </td> </tr>
</table>
colspan = column span = Spalten umfassen/überspannen
colspan / rowspan

<table>
<tr> <td rowspan="2"> Staffel </td> <td rowspan="2"> Episodenanzahl </td> <td colspan="2"> Erstausstrahlung USA </td> </tr>
<tr> <td> Staffelpremiere </td> <td> Staffelfinale </td> </tr>
<tr> <td> 1 </td> <td> 6 </td> <td> 31. Oktober 2010 </td> <td> 5. Dezember 2010 </td> </tr>
<tr> <td> 2 </td> <td> 13 </td> <td> 16. Oktober 2011 </td> <td> 18. März 2012 </td> </tr>
<tr> <td> 3 </td> <td> 16 </td> <td> 14. Oktober 2012 </td> <td> 31. März 2013 </td> </tr>
<tr> <td> 4 </td> <td> 16 </td> <td> 13. Oktober 2013 </td> <td> 30. März 2014 </td> </tr>
</table>
colspan = column span = Spalten umfassen/überspannen
rowspan = row span = Zeilen umfassen/überspannen
colspan / rowspan

<table>
<tr>
<td rowspan="2"> Staffel </td> <td rowspan="2"> Episodenanzahl </td> <td colspan="2"> Erstausstrahlung USA </td>
</tr>
<tr>
<td> Staffelpremiere </td> <td> Staffelfinale </td>
</tr>
<tr>
<td> 1 </td> <td> 6 </td> <td> 31. Oktober 2010 </td> <td> 5. Dezember 2010 </td>
</tr>
<tr>
<td> 2 </td> <td> 13 </td> <td> 16. Oktober 2011 </td> <td> 18. März 2012 </td>
</tr>
<tr>
<td> 3 </td> <td> 16 </td> <td> 14. Oktober 2012 </td> <td> 31. März 2013 </td>
</tr>
<tr>
<td> 4 </td> <td> 16 </td> <td> 13. Oktober 2013 </td> <td> 30. März 2014 </td>
</tr>
</table>
colspan / rowspan

<table>
<tr>
<td rowspan="2"> Staffel </td>
<td rowspan="2"> Episodenanzahl </td>
<td colspan="2"> Erstausstrahlung USA </td>
</tr>
<tr>
<td> Staffelpremiere </td>
<td> Staffelfinale </td>
</tr>
<tr>
<td> 1 </td>
<td> 6 </td>
<td> 31. Oktober 2010 </td>
<td> 5. Dezember 2010 </td>
</tr>
<tr>
<td> 2 </td>
<td> 13 </td>
<td> 16. Oktober 2011 </td>
<td> 18. März 2012 </td>
</tr>
<tr>
<td> 3 </td>
<td> 16 </td>
<td> 14. Oktober 2012 </td>
<td> 31. März 2013 </td>
</tr>
<tr>
<td> 4 </td>
<td> 16 </td>
<td> 13. Oktober 2013 </td>
<td> 30. März 2014 </td>
</tr>
</table>
6. Aufgabe
Fügt die "How to speak lolcat"-Tabelle" in aufgabe_6.html ein und prüft das Ergebnis im Browser und W3C Validator.
| general | example | comment | |
| General Spelling Rule: Homonymous Misspellings | ghost | goast or ghoast | (borrowing from "toast" or "coast") |
| feet | feat | (borrowing from "meat" or "heat") | |
| moan | mown | (borrowing from "own" or "mow") | |
| crowd | croud | (borrowing from "cloud" or "found") | |
| nothing | nuthing | (borrowing from the typical sound of the letter "u" as in "umbrella" or "hut") | |
| mai mispelins, lemme show yu dem | kite | kiet | |
| like | liek | ||
| came | caem | ||
| nothing | nuthing | ||
table head

<table>
<tr>
<td rowspan="2"> Staffel </td>
<td rowspan="2"> Episodenanzahl </td>
<td colspan="2"> Erstausstrahlung USA </td>
</tr>
<tr>
<td> Staffelpremiere </td>
<td> Staffelfinale </td>
</tr>
<tr>
<td> 1 </td>
<td> 6 </td>
<td> 31. Oktober 2010 </td>
<td> 5. Dezember 2010 </td>
</tr>
<tr>
<td> 2 </td>
<td> 13 </td>
<td> 16. Oktober 2011 </td>
<td> 18. März 2012 </td>
</tr>
<tr>
<td> 3 </td>
<td> 16 </td>
<td> 14. Oktober 2012 </td>
<td> 31. März 2013 </td>
</tr>
<tr>
<td> 4 </td>
<td> 16 </td>
<td> 13. Oktober 2013 </td>
<td> 30. März 2014 </td>
</tr>
</table>
table footer

<table>
<tr>
<td rowspan="2"> Staffel </td>
<td rowspan="2"> Episodenanzahl </td>
<td colspan="2"> Erstausstrahlung USA </td>
</tr>
<tr>
<td> Staffelpremiere </td>
<td> Staffelfinale </td>
</tr>
<tr>
<td> 1 </td>
<td> 6 </td>
<td> 31. Oktober 2010 </td>
<td> 5. Dezember 2010 </td>
</tr>
<tr>
<td> 2 </td>
<td> 13 </td>
<td> 16. Oktober 2011 </td>
<td> 18. März 2012 </td>
</tr>
<tr>
<td> 3 </td>
<td> 16 </td>
<td> 14. Oktober 2012 </td>
<td> 31. März 2013 </td>
</tr>
<tr>
<td> 4 </td>
<td> 16 </td>
<td> 13. Oktober 2013 </td>
<td> 30. März 2014 </td>
</tr>
</table>
table header and footer

<table>
<thead>
<tr>
<td rowspan="2"> Staffel </td>
<td rowspan="2"> Episodenanzahl </td>
<td colspan="2"> Erstausstrahlung USA </td>
</tr>
<tr>
<td> Staffelpremiere </td>
<td> Staffelfinale </td>
</tr>
</thead>
<tr>
<td> 1 </td>
<td> 6 </td>
<td> 31. Oktober 2010 </td>
<td> 5. Dezember 2010 </td>
</tr>
<tr>
<td> 2 </td>
<td> 13 </td>
<td> 16. Oktober 2011 </td>
<td> 18. März 2012 </td>
</tr>
<tr>
<td> 3 </td>
<td> 16 </td>
<td> 14. Oktober 2012 </td>
<td> 31. März 2013 </td>
</tr>
<tr>
<td> 4 </td>
<td> 16 </td>
<td> 13. Oktober 2013 </td>
<td> 30. März 2014 </td>
</tr>
</table>
| thead | = | table header | = | Tabellen-Titel |
table header and footer

<table>
<thead>
<tr>
<td rowspan="2"> Staffel </td>
<td rowspan="2"> Episodenanzahl </td>
<td colspan="2"> Erstausstrahlung USA </td>
</tr>
<tr>
<td> Staffelpremiere </td>
<td> Staffelfinale </td>
</tr>
</thead>
<tbody>
<tr>
<td> 1 </td> <td> 6 </td> <td> 31. Oktober 2010 </td> <td> 5. Dezember 2010 </td>
</tr>
<tr>
<td> 2 </td> <td> 13 </td> <td> 16. Oktober 2011 </td> <td> 18. März 2012 </td>
</tr>
<tr>
<td> 3 </td> <td> 16 </td> <td> 14. Oktober 2012 </td> <td> 31. März 2013 </td>
</tr>
<tr>
<td> 4 </td> <td> 16 </td> <td> 13. Oktober 2013 </td> <td> 30. März 2014 </td>
</tr>
</tbody>
<tr>
<td></td>
<td> 51 </td>
<td></td>
<td></td>
</tr>
</table>
| thead | = | table header | = | Tabellen-Titel |
| tbody | = | table body | = | Tabellen-Hauptteil |
table header and footer

<table>
<thead>
<tr>
<td rowspan="2"> Staffel </td>
<td rowspan="2"> Episodenanzahl </td>
<td colspan="2"> Erstausstrahlung USA </td>
</tr>
<tr>
<td> Staffelpremiere </td>
<td> Staffelfinale </td>
</tr>
</thead>
<tbody>
<tr>
<td> 1 </td> <td> 6 </td> <td> 31. Oktober 2010 </td> <td> 5. Dezember 2010 </td>
</tr>
<tr>
<td> 2 </td> <td> 13 </td> <td> 16. Oktober 2011 </td> <td> 18. März 2012 </td>
</tr>
<tr>
<td> 3 </td> <td> 16 </td> <td> 14. Oktober 2012 </td> <td> 31. März 2013 </td>
</tr>
<tr>
<td> 4 </td> <td> 16 </td> <td> 13. Oktober 2013 </td> <td> 30. März 2014 </td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> 51 </td>
<td> </td>
<td> </td>
</tr>
</tfoot>
</table>
| thead | = | table header | = | Tabellen-Titel |
| tbody | = | table body | = | Tabellen-Hauptteil |
| tfoot | = | table footer | = | Tabellen-Fußzeile |
HTML - Kommentare
<h1> Lolcat </h1>
<p>
A lolcat (pronounced lol-kat) is an image macro of one or
more cats. The image's text is often idiosyncratic and grammatically
incorrect. Its use in this way is known as "lolspeak" or "kitty pidgin".
</p>
<h3> Ceiling Cat and Basement Cat </h3>
<p>
"Ceiling Cat" is a character spawned by the meme. The original image
was an image macro with a picture of a cat looking out of a hole in a
ceiling, captioned "Ceiling Cat is watching you masturbate."
</p>
HTML - Kommentare
<h1> Lolcat </h1>
<p>
A lolcat (pronounced lol-kat) is an image macro of one or
more cats. The image's text is often idiosyncratic and grammatically
incorrect. Its use in this way is known as "lolspeak" or "kitty pidgin".
</p>
<!-- need more cat! -->
<h3> Ceiling Cat and Basement Cat </h3>
<p>
"Ceiling Cat" is a character spawned by the meme. The original image
was an image macro with a picture of a cat looking out of a hole in a
ceiling, captioned "Ceiling Cat is watching you masturbate."
</p>
HTML - Kommentare
<h1> Lolcat </h1>
<p>
A lolcat (pronounced lol-kat) is an image macro of one or
more cats. The image's text is often idiosyncratic and grammatically
incorrect. Its use in this way is known as "lolspeak" or "kitty pidgin".
</p>
<!--
<h3> Ceiling Cat and Basement Cat </h3>
<p>
"Ceiling Cat" is a character spawned by the meme. The original image
was an image macro with a picture of a cat looking out of a hole in a
ceiling, captioned "Ceiling Cat is watching you masturbate."
</p>
-->
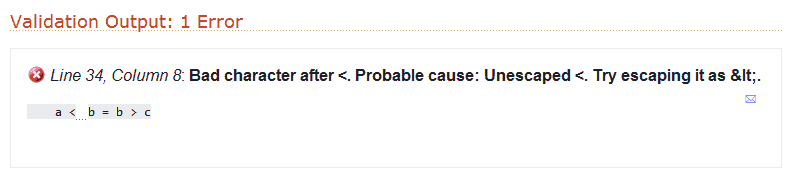
Problematische Zeichen
a < b = b > c

Entities
a < b = b > c
| > | = | > | = | greater than |
| < | = | < | = | lower than |
HTML Dokument über HTML
Wenn man <br><br> irgendwo sieht, meinte der Autor in der Regel <p> ... </p>!
irgendwo sieht, meinte der Autor in der Regel
...
!
Wenn man <br><br> irgendwo sieht, meinte der Autor in der Regel <p> ... </p>!
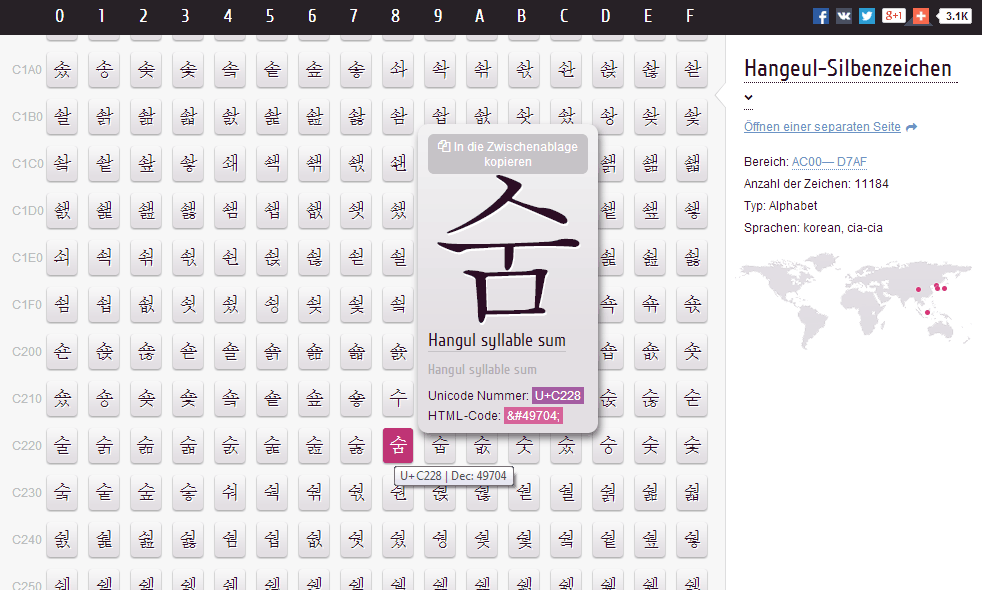
Zeichen die auf der eigenen Tastatur nicht vorkommen
숨 [su:m] (South Korea)
숨 [su:m] (South Korea)
숨 [su:m] (South Korea)

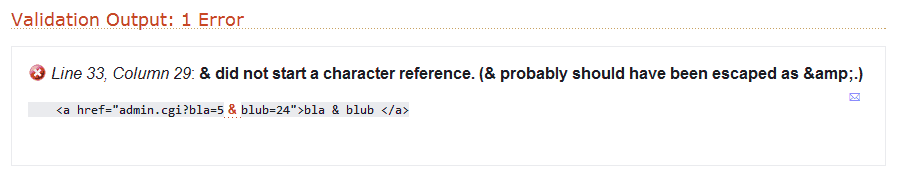
Links
http://www.amazon.de/LOLcat-Bible-beginnin-Ceiling-stuffs-ebook/dp/B003OUX596/ref=sr_1_1?ie=UTF8&qid=1406024252&sr=8-1&keywords=lolcat
<a href="admin.cgi?bla=5&blub=24">bla & blub </a>

<a href="admin.cgi?bla=5&blub=24">bla & blub </a>
Problematische Zeichen
| benannte Zeichen | numerierte Zeichen | ||||
| > | > | greater than | 숨 | 숨 | |
| < | < | lower than | ☺ | ☺ | |
| " | " | quotation | ♬ | ♬ | |
| & | & | ampersand | ř | ř | |
| ' | ' | apostroph | |||
weitere nützliche Tags
| erste Zeile <br> zweite Zeile |
line break | Zeilenumbruch |
| <u> unterstrichener Text </ul> | underlined | unterstrichen |
| <b> fetter Text </b> | bold | fett |
| <i> kursiver Text </li> | italic | kursiv |
7. Aufgabe
Verändert aufgabe_7.html soweit das es den W3C Validator Test besteht.
Fügt korrekte Tabellen Header, Body und Footer ein.
Kommentiert die Einkünfte des Vorjahres aus.
Ersetzt den Smiley durch einen Unicode Smiley.
"Korrigiert" die Amazon-Links.
Ersetzt die Eurozeichen durch entsprechende Entities.